
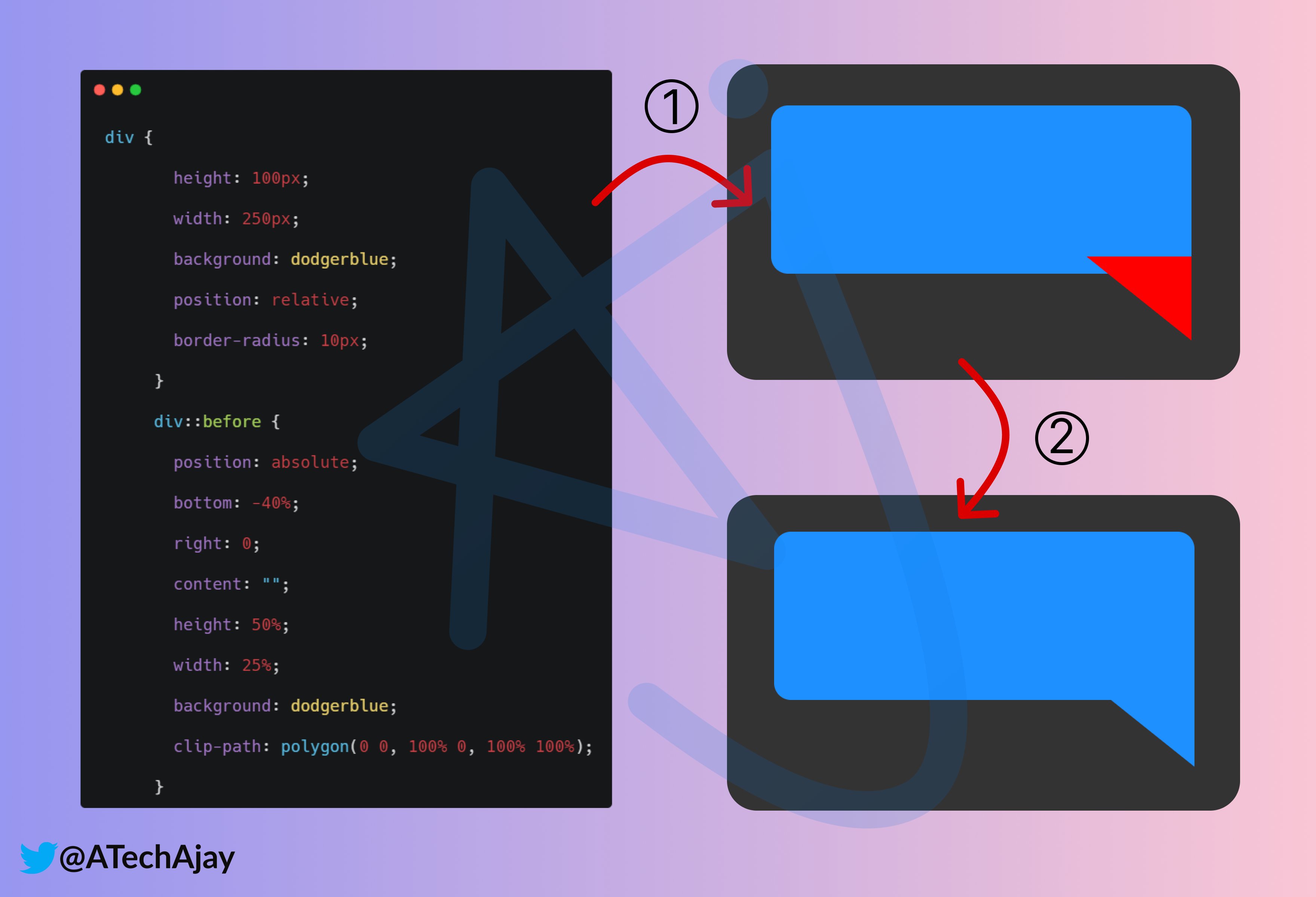
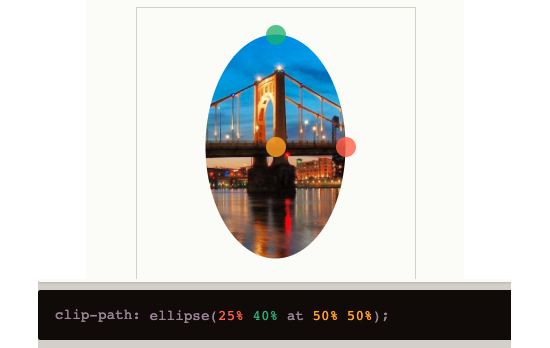
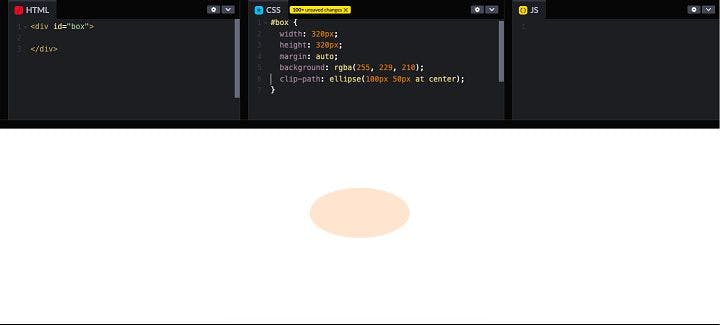
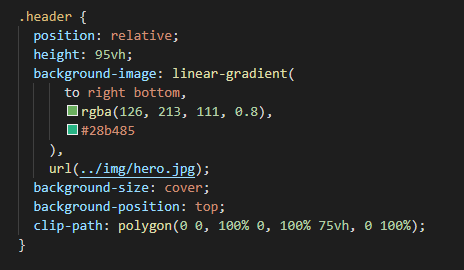
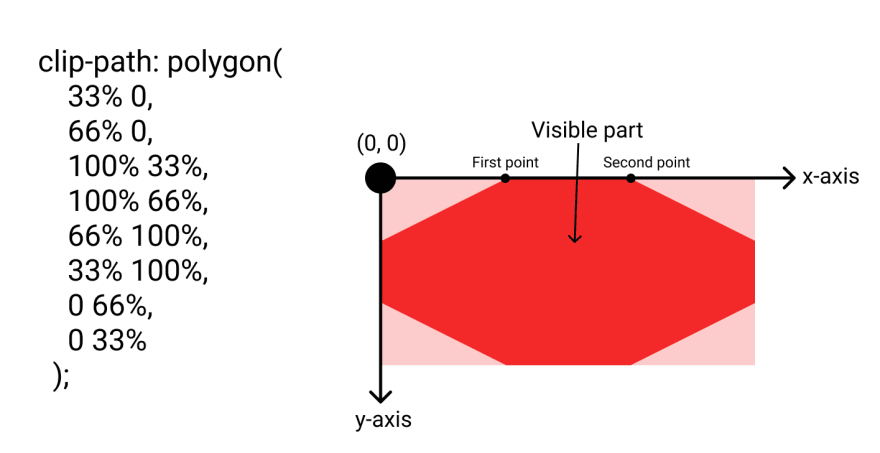
Aakash Rao on Twitter: "⚡ What is CSS Clip Path? ⚡ Let's understand some of its benefits & use cases! A Small 🧵⇩ https://t.co/PITYcW6fSd" / Twitter

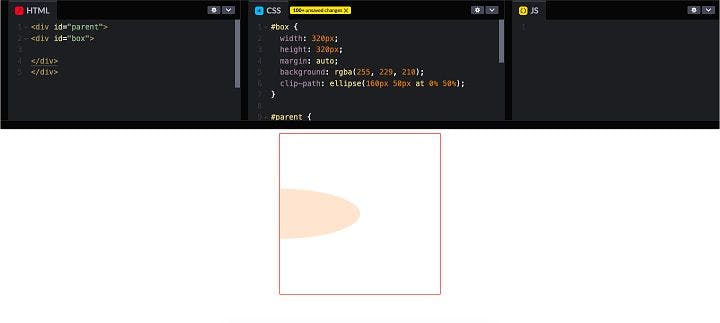
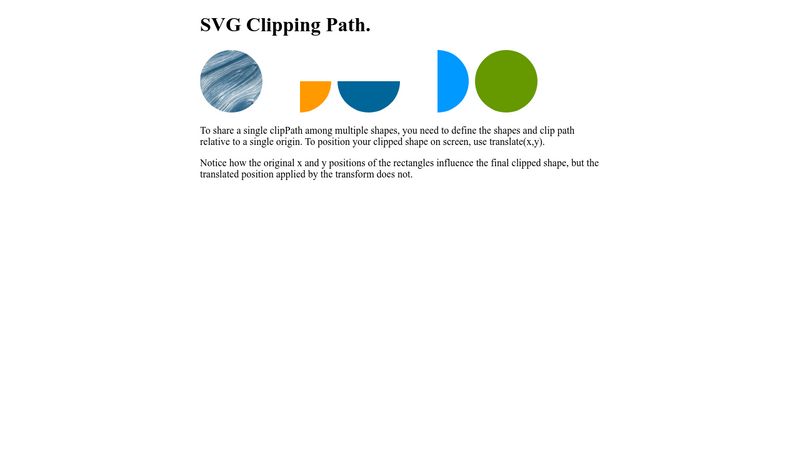
Clipping in CSS and SVG — The clip-path Property and <clipPath> Element – Sara Soueidan, inclusive design engineer